
Долгое время не выходил пакет для настройки Notify-OSD в Ubuntu 12.04. Но вот, релиз состоялся, о чём спешу поделиться с вами. В новой версии поправили отображение всплывающего сообщения в правом нижнем углу, а так же добавили в опцию использовать ли автоматическую смену фона всплывающих сообщений или отключить её.
Итак, перейдём к установке.
Содержание
Установка Notify-OSD в Ubuntu 12.04
Для установки Notify-OSD воспользуйтесь следующими командами:
|
1
2
|
sudo
add
-
apt
-
repository
ppa
:
leolik
/
leolik
sudo
apt
-
get
update
&&
sudo
apt
-
get
install
notify
-
osd
|
Перейдём к настройке.
Настройка Notify-OSD в Ubuntu 12.04
Для смены позиции вывода сообщения на экране воспользуйтесь следующей командой:
|
1
|
gsettings
set
com
.canonical
.notify
-
osd
gravity
number
|
Вместо number вставьте одну из цифр:
- 1 - правый верхний угол
- 2 - справа посредине экрана
- 3 - нижний правый угол
- 4 - нижний левый угол
- 5 - слева посредине экрана
- 6 - верхний левый угол
UPD: Все настройки, описанные ниже, можно выполнять с помощью утилиты NotifyOSDConfig.
Далее, для настройки Notify-OSD, создайте в домашней папке файл .notify-osd и отредактируйте его:
|
1
|
gedit
~
/
.notify
-
osd
|
Вот пример файла с настройками:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
slot
-
allocation
=
dynamic
bubble
-
expire
-
timeout
=
10sec
bubble
-
vertical
-
gap
=
5px
bubble
-
horizontal
-
gap
=
5px
bubble
-
corner
-
radius
=
37
,
5
%
bubble
-
icon
-
size
=
30px
bubble
-
gauge
-
size
=
6px
bubble
-
width
=
240px
bubble
-
background
-
color
=
131313
bubble
-
background
-
opacity
=
90
%
text
-
margin
-
size
=
10px
text
-
title
-
size
=
100
%
text
-
title
-
weight
=
bold
text
-
title
-
color
=
ffffff
text
-
title
-
opacity
=
100
%
text
-
body
-
size
=
90
%
text
-
body
-
weight
=
normal
text
-
body
-
color
=
eaeaea
text
-
body
-
opacity
=
100
%
text
-
shadow
-
opacity
=
100
%
bubble
-
prevent
-
fade
=
0
bubble
-
close
-
on
-
click
=
1
bubble
-
as
-
desktop
-
bg
=
0
|
Приведу описание всех пунктов с блога разработчика:
-
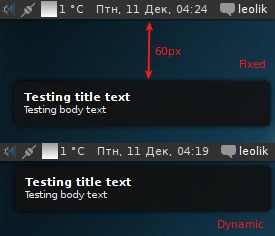
slot-allocation- система вывода сообщений. Значения: dynamic - система вывода по-умолчанию в 9.04, fixed - система вывода по-умолчанию с версии 9.10

- bubble-expire-timeout - время отображения сообщения. В секундах (от 0 до 10сек)
-
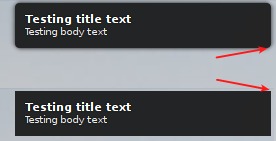
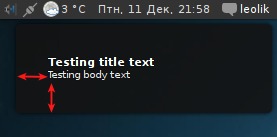
bubble-vertical-gap- вертикальный отступ между всплывающими сообщениями. В пикселях

-
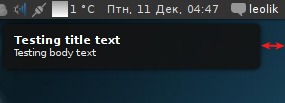
bubble-horizontal-gap- горизонтальный отступ между сообщением и правым краем экрана. В пикселях

-
bubble-corner-radius- закругление углов у сообщения. В процентах. Нормальные значения между 0% и 55%. Но от изменения закругления меняется тень от сообщения. К примеру при 0% - не будет закругления, но не будет и тени, а если больше 55% ставить, то закругление будет криво отображаться и тень будет просто зашкаливать

-
bubble-icon-size - размер иконок в сообщениях. В пикселях, сразу и по высоте, и по ширине

-
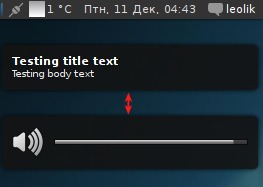
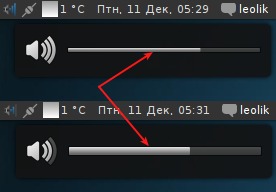
bubble-gauge-size - высота шкалы громкости, яркости и т.п. В пикселях. Значение от 5 до 10. Если меньше или больше, то шкала пропадает

-
bubble-width - ширина сообщений. В пикселях

-
bubble-background-color - цвет фона сообщений. Цвет ставится, как в стилях в html-верстке

-
bubble-background-opacity - прозрачность фона сообщений. В процентах. Значение от 0% до 100%

-
text-margin-size - отступ от текста до границ всплывающего сообщения. В пикселях

-
text-title-size - размер шрифта заголовка сообщения. В процентах от значения параметра
Система->Параметры->Внешний вид->Шрифты->Шрифт приложения. Тоесть, если у вас шрифт приложения стоит 8px, то 8px = 100%. Увеличение процента даст больший размер шрифта, уменьшение - меньший размер шрифта. Это действительно и для параметра text-body-size, что описан ниже

-
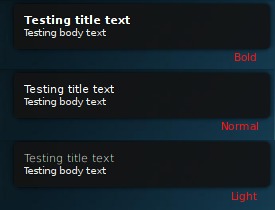
text-title-weight - толщина начертания шрифта заголовка. Значения: bold - жирный, normal - нормальный, light - тонкий

-
text-title-color - цвет шрифта заголовка. Цвет ставится, как в стилях в html-верстке

-
text-title-opacity - прозрачность шрифта заголовка. В процентах. Значение от 0% до 100%

-
text-body-size - размер шрифта заголовка основного текста. В процентах от значения параметра
Система->Параметры->Внешний вид->Шрифты->Шрифт приложения

-
text-body-weight - толщина начертания шрифта основного текста. Значения: bold - жирный, normal - нормальный, light - тонкий

-
text-body-color - цвет шрифта основного текста. Цвет ставится, как в стилях в html-верстке

-
text-body-opacity - прозрачность шрифта основного текста. В процентах. Значение от 0% до 100%

-
text-shadow-opacity - прозрачность тени от текста. В процентах. Значение от 0% до 100%. Цвет тени к сожалению не меняется

- bubble-prevent-fade - вкл/выкл (1/0) размытие всплывающего сообщения при наведении на него мышкой
- bubble-close-on-click - вкл/выкл (1/0) закрытие всплывающего сообщения при клике на нем мышкой
- bubble-as-desktop-bg - вкл/выкл (1/0). Для цвета фона всплывающего сообщения, используется цвет Dash, для которого используется наиболее часто повторяющийся цвет фоновой картинки рабочего стола
После всех изменений сохраните файл .notify-osd и перезагрузите Notify-OSD:
|
1
|
pkill
notify
-
osd
|
Вот и всё, вы настроили Notify-OSD.
Notify-OSD на нескольких мониторах
Чтобы включить отображение сообщений на том мониторе, который в данный момент активен, воспользуйтесь данной командой:
|
1
|
gsettings
set
com
.canonical
.notify
-
osd
multihead
-
mode
focus
-
follow
|


 6 Июнь, 2020
6 Июнь, 2020  Борис
Борис 
